2swan
그리드 뷰 본문
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity7_grid"
android:orientation="vertical">
<GridView
android:id="@+id/gridView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="4"/>
</LinearLayout>

dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/ivPoster"
android:layout_width="wrap_content"
android:layout_height="match_parent"/>
</LinearLayout>
main.activity
public class MainActivity7_grid extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main_activity7_grid);
setTitle("그리드 뷰 영화 포스터");
GridView gridView = findViewById(R.id.gridView1);
MyGridAdapter gridAdapter = new MyGridAdapter(this);
gridView.setAdapter(gridAdapter);
}
class MyGridAdapter extends BaseAdapter {
Integer[] posterID ={
R.drawable.mov01,R.drawable.mov02,R.drawable.mov03,
R.drawable.mov04,R.drawable.mov05,R.drawable.mov06,
R.drawable.mov07,R.drawable.mov08,R.drawable.mov09,
R.drawable.mov10,
R.drawable.mov01,R.drawable.mov02,R.drawable.mov03,
R.drawable.mov04,R.drawable.mov05,R.drawable.mov06,
R.drawable.mov07,R.drawable.mov08,R.drawable.mov09,
R.drawable.mov10,
};
Context context;
public MyGridAdapter(Context context){
this.context = context;
}
@Override
public int getCount() {
return posterID.length;
}
@Override
public Object getItem(int i) {
return null;
}
@Override
public long getItemId(int i) {
return 0;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
ImageView imageView = new ImageView(context);
imageView.setLayoutParams(new ViewGroup.LayoutParams(200,300));
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setPadding(5,5,5,5);
imageView.setImageResource(posterID[i]);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
AlertDialog.Builder dlg = new AlertDialog.Builder(MainActivity7_grid.this);
View dialogView = View.inflate(MainActivity7_grid.this,
R.layout.dialog,null);
ImageView ivPoster = dialogView.findViewById(R.id.ivPoster);
ivPoster.setImageResource(posterID[i]);
dlg.setTitle("큰 포스터");
dlg.setView(dialogView);
dlg.setNegativeButton("닫기",null);
dlg.show();
}
});
return imageView;
}
}
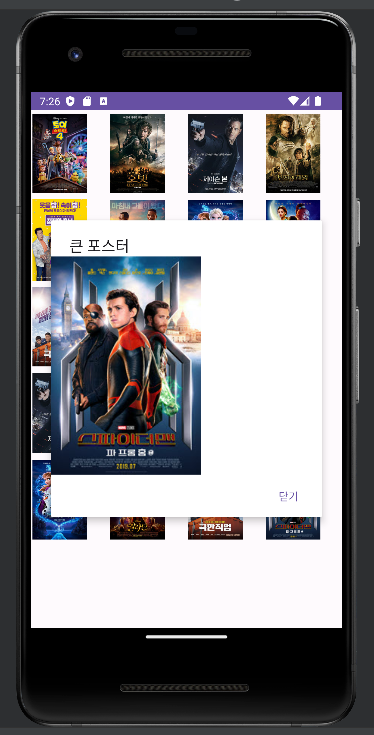
}결과 값

'Programming > Android Example' 카테고리의 다른 글
| Fragment 예제 (0) | 2023.08.08 |
|---|---|
| SQLite 예제2 (0) | 2023.08.08 |
| 리스트뷰 동적 추가 (0) | 2023.08.04 |
| 리스트 뷰 예제 (0) | 2023.08.04 |
| 암시적 인텐트 예제 (바인딩 방식) (0) | 2023.08.04 |




