2swan
Android 메뉴 (배경색 변경) 본문
main.java
/*메뉴*/
public class MainActivity extends AppCompatActivity {
private LinearLayout baseLayout;
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("배경색 변경");
baseLayout = findViewById(R.id.baseLayout);
button = findViewById(R.id.button1);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
super.onCreateOptionsMenu(menu);
MenuInflater menuInflater = getMenuInflater();
menuInflater.inflate(R.menu.menu1, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
if(item.getItemId() == R.id.itemRed){
baseLayout.setBackgroundColor(Color.RED);
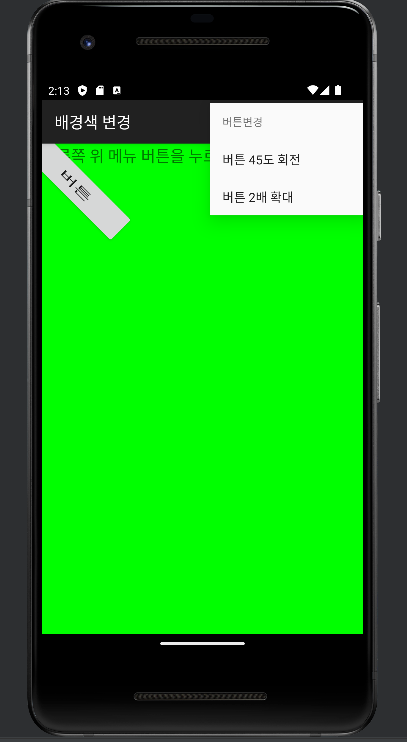
}else if(item.getItemId() == R.id.itemGreen){
baseLayout.setBackgroundColor(Color.GREEN);
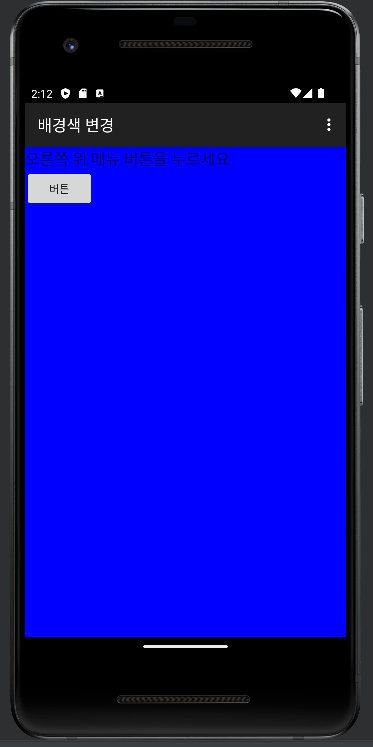
}else if(item.getItemId() == R.id.itemBlue){
baseLayout.setBackgroundColor(Color.BLUE);
}else if(item.getItemId() == R.id.subRotate){
button.setRotation(45);
}else if(item.getItemId() == R.id.subSize){
button.setScaleX(2);
}
return false;
}
}
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
android:id="@+id/baseLayout">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
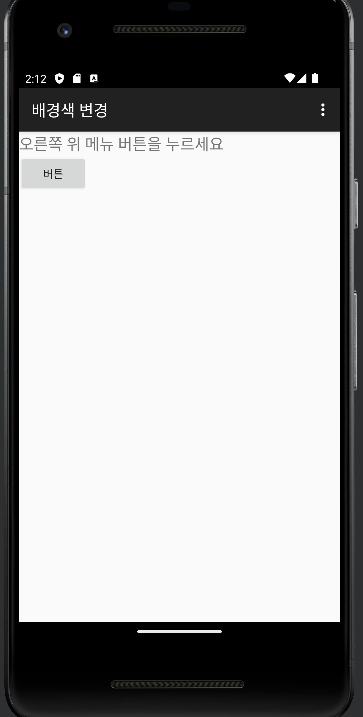
android:text="오른쪽 위 메뉴 버튼을 누르세요"
android:textSize="20sp"/>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="버튼"/>
</LinearLayout>
res → menu 폴더 → menu1.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/itemRed"
android:title="배경색(빨강)">
</item>
<item
android:id="@+id/itemGreen"
android:title="배경색(초록)">
</item>
<item
android:id="@+id/itemBlue"
android:title="배경색(파랑)">
</item>
<!--아이템안에 메뉴안에 아이템-->
<item
android:title="버튼변경">
<menu>
<item
android:id="@+id/subRotate"
android:title="버튼 45도 회전">
</item>
<item
android:id="@+id/subSize"
android:title="버튼 2배 확대">
</item>
</menu>
</item>
</menu>결과 값




'Programming > Android Example' 카테고리의 다른 글
| Android 메뉴 (목록 대화상자) (0) | 2023.08.02 |
|---|---|
| Android 컨텍스트 메뉴 (배경색 변경) (0) | 2023.08.02 |
| Androi 대화 상자(사용자 정보 입력) (0) | 2023.08.02 |
| 안드로이드 스튜디오 직접 풀어보기 6-3 (0) | 2023.08.02 |
| Pixel 2 API 30 is already running. If that is not the case, delete C:\Users\user\.android\avd\Pixel_2_API_30.avd\*.lock and try again. (0) | 2023.08.01 |





